サイトマップと言われてピンとくる人もいれば、初めてブログを書くともなればピンとくるどころか、まったく聞いたことがない!と言う方もいるかもしれません。
まずはじめに、ブログを作ったらサイトマップを作りましょう!笑
サイトマップとは何か、作る意味があるのか、実際の作り方などを本記事では紹介していきます。
作りましょう!と言われて、「はい!」となる人は、特に意味を知ってどうとなるわけではないので、作り方に飛んでください。
誰かに聞かれた時になんとなく作り方を解説したい方は、意味も知っていってください。
- サイトマップの意味を知りたい
- サイトマップの作り方が知りたい
人の役に立ちます。(多分)
では、早速まいります〜。
サイトマップとは?なんの意味があるのか
サイトマップとは単純に訳したらもう意味が出てきます。サイトのマップ、つまりはどこに何があるのかを示す地図のようなものです。
意味としては、読者にとってどこに何があるのかを説明するためのものが、HTMLのサイトマップ。
Googleなどの検索プラットフォームのクローラーと言うサイトに何があるのかを見に来るマシーン(?)用のものが、XMLのサイトマップです。
どちらを作ればいいのか?というと、どっちも作りましょう。HTML用のサイトマップはともかく、XML用のサイトマップは作っておいたほうがいいです。
サイトマップの作り方(HTML)
サイトマップの作り方は複数あります。私の場合はプラグインのPS Auto Sitemapを使って作成しています。
PS Auto Sitemapを使った作成の仕方
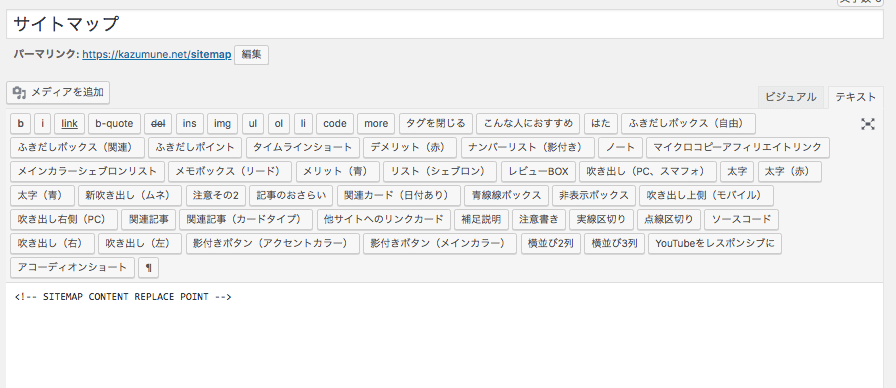
固定ページでサイトマップページを作ります。

<!-- SITEMAP CONTENT REPLACE POINT -->
とテキスト画面に入力します。
ビジュアルではないので要注意。

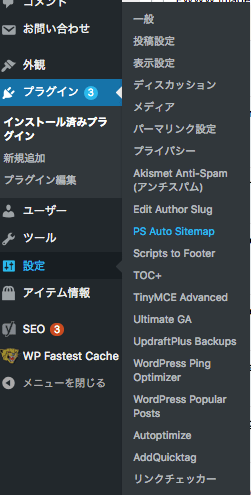
設定>PSAutoSitemap
に進みます。
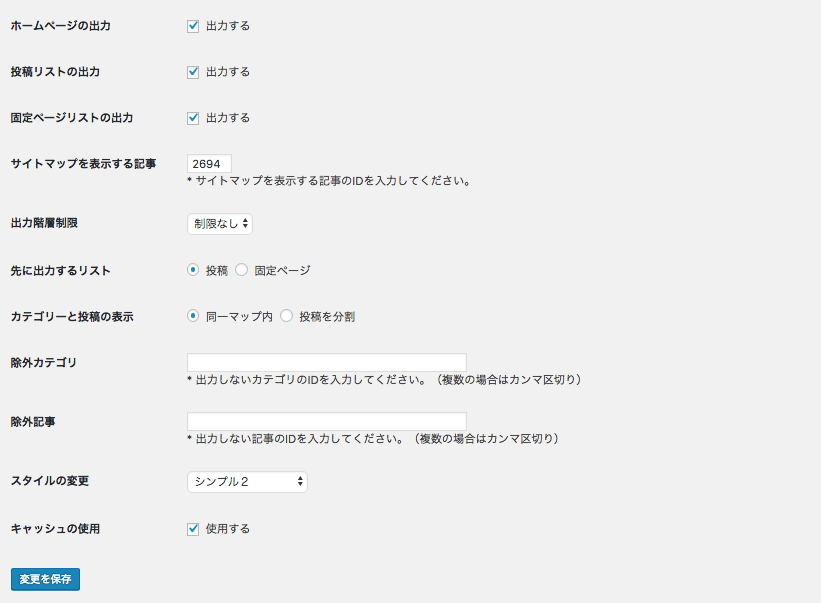
サイトマップを表示する記事にIDを入力します。
IDはURLに記載があります。
![]()
post=の次に書いてあるのがIDです。

入力し終えたら変更を保存すれば終了です。
サイトマップの作り方(XML)
XMLのサイトマップの作り方は、これまた複数ありますが、プラグインを導入している人は勝手に作られている人が多いために特別することはありません。
私はYoast SEOと言うプラグインを導入していて、自動的にsitemapを作っています。
まとめ
サイトマップを作る意味と、HTML、XML(XMLの場合は説明はしていませんが、笑)の作り方でした。
作るタイミングはいつでもいいとは思うのですが、Googleと言う巨大なプラットフォームに素早く認識してもらうためにも、早めに作っておくのがいいでしょう。
ブログをやりたての時にやっておけばあとは記事を書くだけの状態にできるので、はじめにやることを推奨します。