サイトの移転や移行をした、記事の一部でミニサイトや特化、専門サイトを作ろうと思う方も中にはいると思います。
その際に、注意をしておかないとのちにめちゃくちゃ面倒くさいことになることをご紹介しておきます。
こんな人の役に立ちます。
- 記事の一部でミニサイト(特化、専門サイト)を作る予定
- ドメインを変更して、サイトを移行する予定
- テーマを別テーマに変える予定
です。
はーいでは、いきまーっす。
Contents
サイト移行や、別サイトを作る時の注意点
ずばり、
仕様が合っているかどうか、である。
なにそれ!?仕様!?どういうこと??why!?
というのも、これはどのアプリケーションやサービスにおいても重要なことなのですが、ユーザー側にとって仕様が変わらないか、そして管理者側にとっても仕様が変わらないかということなのですね。
例えば
例えばですが、テーマによっては、h1タグを大見出し使っているサイトがあれば、h3タグを大見出しに使っているサイトがあります。
ちなみに、僕が使っているサイトはh2タグを使っています。
SHINA(シンカ)フリーなどのテーマはh3タグとh4タグを使っている言いますから、当然見出しのデザインがずれることになります。
それらを移行時に気づかずに、更新をしているとある日気づきます。
「あれ?なんか、ずれてない?」
気づいた時には新規投稿分が20記事以上もできていて、一括でなおすは簡単でも、部分的に直すのってどのサイトも面倒なのです。
サイト移行や、別サイトを作る前にしておくこと
しておくべきことは、頭の中に設計図を浮かべることではなくて、
エクセルでも、メモ帳でも良いですが、今までの仕様と新サイトでの仕様を書き出して比較できるようにすることです。
そして、邪魔なものがあれば、移行時に変更、更新ができるかどうか。できないのであれば、移行前に対処ができるかどうか。
を検討して、実行してから作るべきなのですねえ。
記事のURLやhタグなどを変更する場合
サイト運営をしていれば、テーマの変更や、特定のテーマで新サイトを作る、httpからhttpsに変えた際に画像を全て一括置換したい、
- httpをhttpsに変更する
- h3をh2に、h4をh3にする
などのシーンが出てくる、かもしれません。
その際には、ワードプレスであれば、無料のプラグインであるSearch Regexを使いましょう。ど素人の僕でも簡単に使えました。
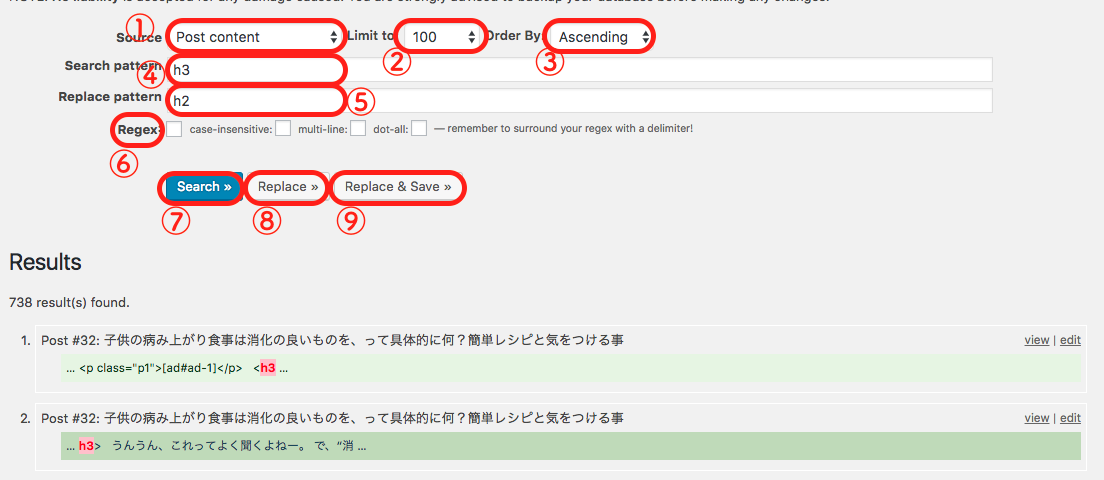
SearchRegexの使い方

①Source(どの部分を修正するか)
どの部分を修正するか、です。
- Comment author:コメントの作成者
- Comment author email:コメント作成者のメールアドレス
- Comment author URL:コメント作成者のURL
- Comment content:コメントの内容
- Post content:投稿記事の本文
- Post excerpt:記事記事の抜粋、引用
- Post meta value:投稿記事のカスタムフィールド
- Post title:投稿記事のタイトル
- Post URL:投稿記事のURL
デフォルトでは、Postになっているので、画像をhttpからhttpsに変える時や、h3をh2に帰るときなどはそのままにしておいて大丈夫です。
②Limit to(個数制限)
個数を決められます
- No limit:無制限に置換する
- 10:10個まで置換する
- 25:25個まで置換する
- 50:50個まで置換する
- 100:100個まで置換する
全てを置換するなら、無制限にします。
初めは、機能を把握するためにも、10に設定をして本当に変わるのかを試してみてもよいですね。
③Order By
置換する順番を決められます。
移管してすぐにではなくて、途中で気づいてしまった場合には、昇順で古い方から新しい記事に向かって置換をして、新しい記事の手前までを設定していけば、新記事には手をつけずに置換できるでしょう。
- Ascending:昇順に検索する
- Descending:降順に検索する
④Search pattern
置換したい文字を検索してくれます。
httpならhttpです。
hタグなら該当するh3なのかh4なのか入力をします。
httpの場合は、httpと入れると外部リンクも全て変わってしまうので、エラーリンクとなってしまう可能性もあります。
その場合は、「http://◯◯.◯◯」と自分のhttp://リンクのみを検索入力しましょう。
⑤Replace pattern
置換したい文字を入力します。
httpの場合は、④の検索と同様に、自分のドメイン全てを入力しましょう。
hタグの場合は、新テーマで使うhタグを置換しましょう。
⑥Regex
正規表現を使えるようになるようですが、特に使わないので気にしなくて大丈夫です。
⑦Search
⑤で入力をした文字が入っている部分を表示してくれます。
この時点では、まだ置換が行われません。
⑧Replace
⑤で出てきた文字を⑥に入れた文字で変えた場合にどうなるのかを表示してくれます。
ここで、自分がしたかったこととあっているかどうかを確認しましょう。
⑨Replace & Save
このボタンを押せば、置換が始まります。
置換が一度始まってしまえば、また同じ作業をすると元に戻すことができますが、念のためにバックアップを取っておくことは忘れずに!
hタグを変更するときの注意点
冒頭でお話しした通り、テーマによっては、hタグが別であり、テーマ変更や、記事移行をすることがあるでしょう。
大見出しにh3、小見出しにh4
↓
大見出しにh2、小見出しにh3
この場合は、先にh2の変更行わないと、全てがh2になってしまいます。
h4をh3に変更する作業を先にしてしまうと、h4がh3になり、次に行うh3の変更の際に、h2へと変わるために、まるまる全てのタグがh2に変わることになります。
行うときには、数が少ないものから置換をすること、を徹底しましょう。
以上でっす。
ご利用は計画的に
以上がサイト移行した時や、テーマの変更、特定テーマでミニサイトや専門サイトを作ったときに気をつけるべきことと対処法でした。
せっかく自分が作ったコンテンツなので、面倒臭くなって削除をする!なんてことにはならないようにしましょうね!
計画的にやれば、自分が作ってきたものも、うまく使えるはずです。